Gambar vektor adalah gambar yang terbentuk dari bebrapa garis atau kurva yang tidak dipengaruhi piksel sehingga saat dilakukan pembesaran atau zooming gambar vektor tidak akan mengalami pecah atau yang sering kita lihat kotak-kotak.
Untuk lebih jelasnya perhatikan gambar berikut :

Gambar 1.1 Perbandingan Gambar dan gambar vektor
Tutorial Mengubah Foto Menjadi Vektor Kartun
Setelah mengetahui penegrtian vektor mari kita mulai tutorial kali ini.
Buka CorelDraw sahabat, saya menggunakan versi X6 untuk sahabat yang menggunakan X6 ke bawah tidak perlu khawatir pada intinya tool yang digunakan sama.
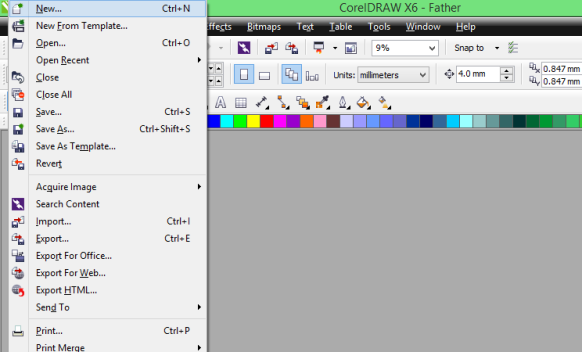
Lalu pilih File – New atau menggunakan shortcut Ctrl N

Gambar 1.2 New Document
Maka akan muncul jendela Create a New Document, di jendela ini sahabat diminta menentukan Nama File,Ukuran Lembar Kerja,Mode Warna, dan Resolusi Render. Untuk nama file, ukuran lembar kerja , sahabat bebas memilihnya. Tapi perlu diperhatikan pemilihan mode warna, untuk sahabat yang hanya ingin hasilnya diunggah ke media sosial atau blog gunakan mode warna RGB, sedangakan untuk sahabat yang ingin mencetak hasil karya sobat dalam bentuk hardfile (sablon kaos, kertas foto , dsb.) gunakan mode warna CMYK. Lalu klik Ok

Gambar 1.3 New Document Setting
Minimize CorelDraw sahabat, untuk memilih foto yang akan dijadikan vektor kartun. Klik dan tahan foto yang sahabat pilih lalu seret ke CorelDraw. Untuk membuat foto berada di tengah lembar kerja tekan P (Catatan : Untuk sahabat yang baru belajar,kami sarankan menggunakan foto close up hadap depan yang High Definition).

Gambar 1.4 Drag foto ke CorelDraw
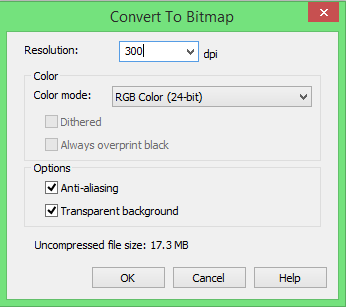
Langkah selanjutnya optional, sahabat boleh menerapkannya atau tidak. Konversi foto menjadi Bitmap, langkahnya adalah klik pada foto lalu klik menu Bitmaps – Convert to Bitmap maka akan muncul jendela Convert to Bitmap, masukan setingan seperti gambar di bawah. Tujuan langkah ini agar foto tidak terlalu pecah/kotak-kotak saat dilakukan zoom dan memperingan tugas PC sahabat.

Gambar 1.5 Jende Convert to Bitmap
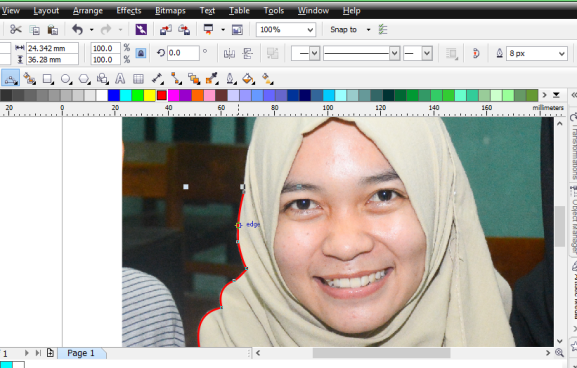
Sekarang kita akan memasuki tahap Tracing atau bahasa gampangnya menjiplak. Untuk tracing ada bebrapa tool yang bisa sobat gunakan antara lain :Pen Tool , Bezier Tool , dan 3 Point Curve Tool. Kami menggunakan 3 Point Curve Tool, cara menggunakan tool ini sebagai berikut :

Gamabar 1.6 3 Point Curve
Klik kemudian Drag sampai titik tertentu lalu, lepas klik dan arahkan mouse/touchpad sahabat ke kanan,kiri,atas,bawah untuk membuat garis lengkung, klik lagi untuk mengakhiri.
Agar gambar tidak tergeser kemana-mana jika kita salah menggeser, klik kana pada gambar – Lock Object

Gambar 1.7 Lock Object
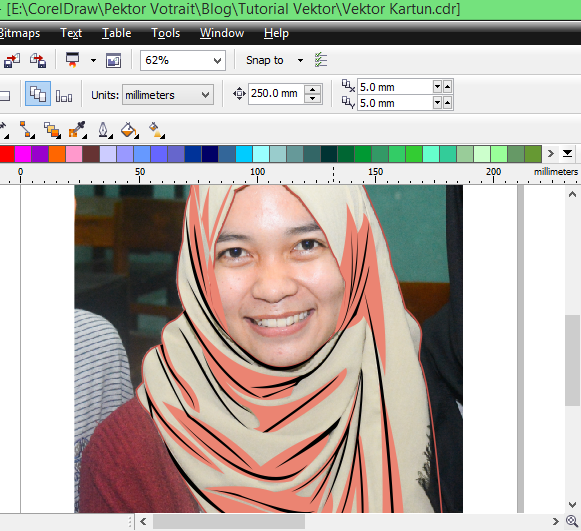
Kita mulai tracing pada bagian kerudung :

Gambar 1.8 Tracing Kerudung

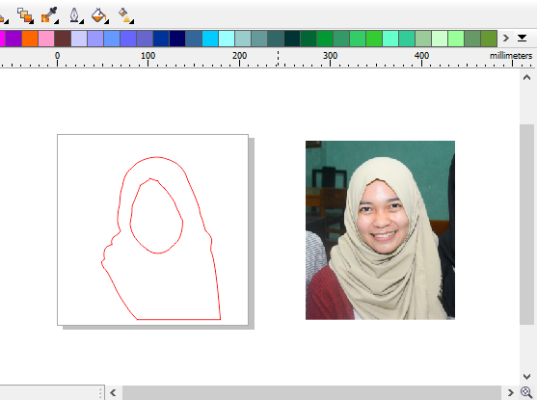
Gambar 1.9 Hasil Tracing Kerudung
Seleksi hasil tracing kerudung tadi dengan cara arahkan kursor pada ruang kosong kemudian klik lalu drag hingga kedua object (Kerudung Bagian Luar dan Batas Kerudung dengan muka) terseleksi,akan muncul menu di tool bar seperti gambar 1.11 di bawah, pilih Trim untuk memotong Object bagian luar ( hasil tracing jilbab) dengan object bagian dalam ( batas muka), untuk lebih jelas lihat gambar 1.12. Setelah di Trim anda bisa memindahkan object dalam namun jangan dihapus dahulu, object dalam ini bisa dijadikan dasar untuk tracing wajah.

Gambar 1.10 Seleksi Object
 Gambar 1.11 Pilih Trim
Gambar 1.11 Pilih Trim
Gambar 1.12 Sebelum dan sesudah di Trim
Sekarang kita akan menambah sedikit detail pada Object Kerudung di atas. Caranya dengan men-tracing lipatan-lipatan kerudung dan beri warana gelap.

Gambar 1.13 Membuat efek lipatan kerudung

Gambar 1.14 Tracing Lipatan Kerudung
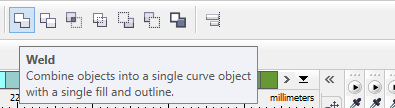
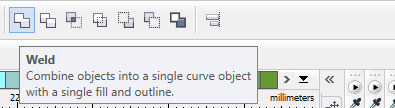
Untuk mempermudah pewarnaan sahabat bisa menggabungkan object-object lipatan kerudung menjadi satu dengan menggunakan Weld Tool, caranya tekan dan tahan Shiftlalu klik object-object yang ingin sahabat gabungkan, akhiri dengan klik Weld

Gambar 1.15 Menggabungkan Object

Gambar 1.16 Weld Tool

Gambar 1.17 Hasil Tracing Lipatan Kerudung
Tambahan untuk sobat jika ada object lipatan kerudung yang melebihi object luar (garis kerudung) sahabat tak perlu menghapusnya , sahabat bisa menggunakan Intersect Tool. Caranya klik object luar (hasil tarcing kerudung) lalu tekan dan tahan tombol Shift klik object yang hendak sahabat potong kemudian pilih Intersect Tool,pilih lagi object yang ingin dipotong lalu hapus dengan tekan Delete.

Gambar 1.18 Object Melewati Garis Dasar Kerudung
Tambahkan detail lagi pada kerudung dengan membuat shape disekitar lipatan yang sudah sahabat buat tadi, seperti ini kira-kira :

Gambar 1.19 Tambahan Detail Pada Kerudung
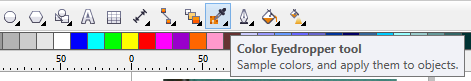
Kemudian warnai dasar kerudung dengan warna yang lebih terang dari warna shape yang sudah sahabat buat tadi, untuk lebih mudah gunakan Color Eyedropper Tool untuk mengambil warna dari shape tadi kemudian isikan warna ke shape dasar kerudung. Caranya klik tool CET (Color Eyedropper Tool) arahkan pada shape detail kerudung , klik kemudian arahkan pada shape dasar kerudung, klik lagi untuk mwarnai..

Gambar 1.20 ColorEyedropper tool
Nantinya akan menjadi seperti ini

Gambar 1.21 Hasil CET
Untuk menerangkan warnanya, klik shape kerudung lalu tekan Shift dan F11 secara bersamaan, atau klik dua kali kotak pada sebelah ikon Fill di pojok kanan bawah Coreldraw sahabat.

Gambar 1.22 Fill Tool
Di jendela Uniform Fill pindah ke kolom Models kemudian naikan kotak kecil yang ada di dalam kotak diagram warna untuk memperoleh warna lebih terang setelah itu klik OK.

Gambar 1.23 Uniform Tool
Berikut hasilnya :

Gambar 1.24 Hasil Kerudung
Wajah
Kita mulai dari bagian alis. Saya masih menggunakan 3 Point Curves untuk melakukan tracing, caranya sebagai berikut klik pada 3 Point Curves, klik dan tahan mouse sambil bergeser ke titik lain, lepas kliknya dan geser pointer ke arah kanan,kiri,atas,atau bawah untuk menyesuaikan kelengkungan , klik lagi untuk menyudahi

Gambar 2.1 Tracing Alis
Jangan lupa gabungkan object dengan Weld Tool caranya klik salah satu hasil tracing allis,tekan dan tahan Shift sambil klik hasil tracing alis yang lain, kemudian pilih Weld

Gambar 2.2 Weld Tool
Beri warna sesuai keinginan sahabat, kami menggunakan warna hitam, seperti ini hasilnya :

Gambar2.3 Hasil Tracing Alis
Sekarang kita mulai ke bagian mata, bagian yang pertama kita tracing adalah kelopak mata.

Gambar 2.4 Tracing kelopak mata
Jangan lupa gabungkan object dengan Weld Tool, lalu beri warna

Gambar 2.5 Hasil Tracing Kelopak Mata
Langkah selanjutnya kita akan tracing bagian putih mata, pastikan bagian ini ukurannya pas dengan kelopak mata, sahabat bisa menggunakan Shape Tool untuk mengatur kurva yang sahabat buat.

Gambar 2.6 Tracing bagian putih mata

Gambar 2.7 Shape Tool
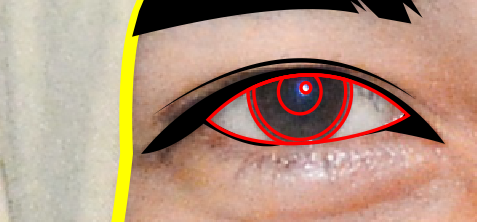
Sekarang tracing bagian hitam mata, gunakan Elipse Tool

Gambar 2.8 Elipse Tool
Sesuaikan ukuran dan bentuk mengikuti foto asli,buat juga salinan lingkaran dengan ukuran lebih kecil untuk membuat warna retina. Bisa dengan Ctr C untuk copy dan Ctrl V untuk paste, atau kecilkan lingkaran terluar/terbesar sebelum lepas klik kiri, klik kanan terlebih dahulu. Grup semua lingkaran yang sudah sahabat buat tadi dengan cara seleksi semua lingkaran lalu tekan Ctrl G.
(Tips : Agar rasio lingkaran sama, Saat mengubah ukuran tekan dan tahan Shift)

Gambar 2.9 Tracing Retina
Sekarang kita akan potong lingkaran tadi agar pas dengan bagian putih mata, caranya klik bagian putih mata tekan dan tahan Shift sembari klik grup lingkaran tadi. Klik Intersect Tool,kemudain hapus lingkaran diluar bagian putih mata dengan cara klik lalu Delete

Gamabar 2.10 Tracing Mata
Saatnya memberi warna , sebelumnya Ungroup dulu lingkaran-lingkaran tadi dengan Ctrl U.
Lakukan cara yang sama untuk tracing mata yang lain.

Gambar 2.11 Hasil Tracing Mata
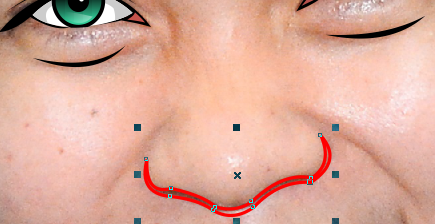
Lanjut ke bagian hidung

Gambar 2.12 Tracing Hidung
Yang satu ini salah satu bagian yang lumayan sulit, yaitu mulut
Pertama kami akan membuat dasar rongga mulut

Gambar2.13 Tracing Rongga Mulut
Kedua tracing gigi

Gambar 2.14 Tracing Gigi

Gambar 2.15 Hasil Tracing Gigi dan Rongga Mulut
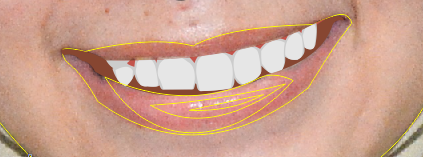
Ketiga tracing biibir. Tracing dahulu bagian paling luar bibir, kemudian beri tambahan bentuk untuk menambah detail.

Gambar 2.16 Tracing Bibir

Gambar 2.17 Hasil Tracing Bibir
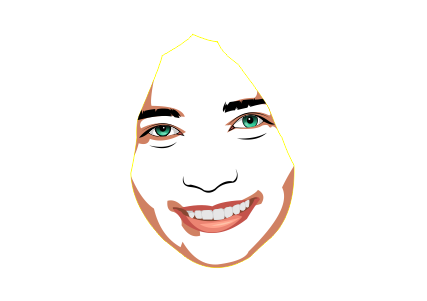
Kita telah sampai di tahap akhir yaitu pewarnaan wajah dan shading, proses ini menentukan kemiripan suatu vektor kartun dengan foto asli. Ada dua cara pengerjaan untuk melakukan shading , pertama menggunakan mata telanjang untuk men-tracing bayangan wajah atau lekukan-lekukan wajah, kedua menggunakan bantuan efek Posterize dari CorelDraw atau Photoshop. Kami akan membahas cara kedua..
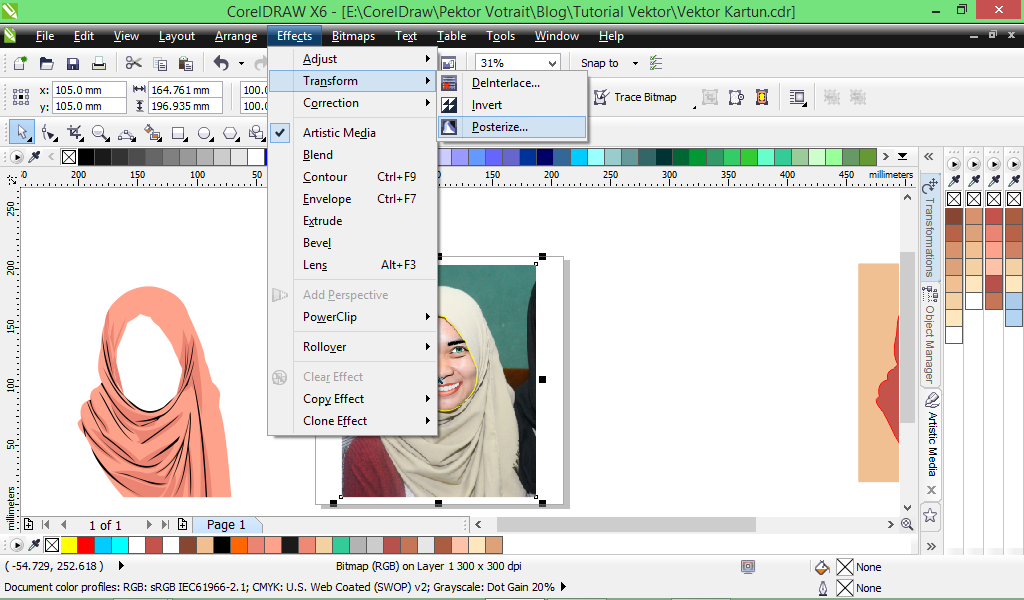
Cara memberikan efek posterize adalah sebagai berikut : Klik foto asli – pilih menu Effects di menubar – Transform – Posterize

Gambar 2.18 Posterize
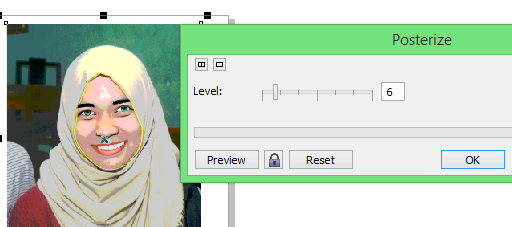
Sahabat akan diminta menentukan level posterize,untuk awal kita akan menggunakan level 3.


Gambar 2.19 Posterize Level 3
Pada prinsipnya Effects Posterize ini digunakan sebagai acuan kita dalam menentukan perbedaan warna antara warna gelap dan terang.
Pertama kita akan tracing warna yang paling gelap, di foto kami yang telah di Posterize warna paling gelap adalah abu-abu yang ada di bagian pipi dan sekitar mata.

Gambar 2.20 Hasil Shading 1
Warna kedua bisa disebut warna dasar, karena dominan hampir 75% (Warna merah pada gambar 2.19). Sahabat tidak perlu repot-repot melakukan tracing, cukup dengan memberi warna pada Shape dasar wajah.

Gambar 2.21 Warna Dasar Wajah
Warna Ketiga adalah Warna yang lebih terang dari warna dasar (Warna kuning pada gambar 2.19). Hilangkan dulu warna pada Muka Dasar dengan Klik Kotak putih dengan silang
(Tips : Klik Kiri Untuk Menghilangkan Warna Isi , Klik kanan untuk menghilangkan warna garis, berlaku juga untuk memberi warna pada shape atau garis)

Gambar 2.22 No FIll No Outline

Gambar 2.23 Hasil Shading 2
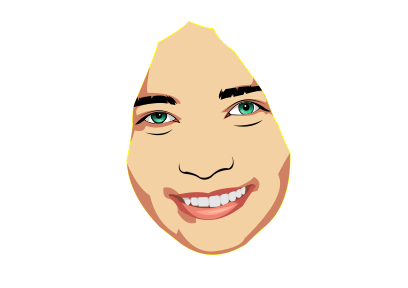
Warna Yang Terakhir adalah warna paling terang, sahabat bisa gunakan warna putih

Gambar 2.24 Hasil Shading Final
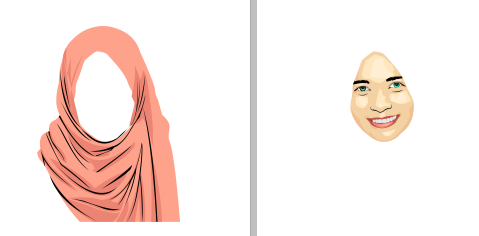
Untuk menggabungkan hasil tracing wajah dan kerudung , grup dahulu hasil tracing wajah dengan cara seleksi seluruh object pada hasil tracing kemudian tekan Ctrl G, lakukan langkah yang sama pada hasil tracing kerudung.

Gambar 2.25 Grup Hasil Tracing JIlbab, dan Grup Hasil Tracing Wajah
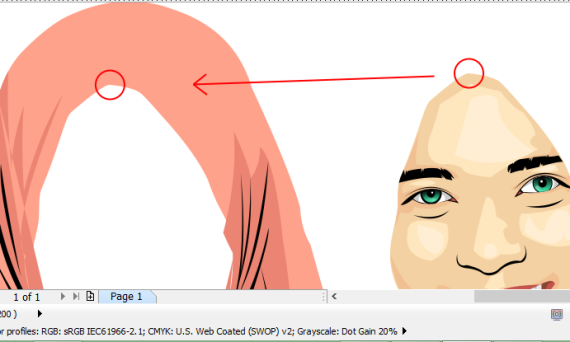
Klik pada object hasil tracing wajah, kemudian arahkan kursor pada node wajah paling atas, seperti ini :

Gambar 2.26 Arahkan kursor ke Node Paling Atas Pada Wajah
Klik dan tahan pada node tersebut,lalu geser hingga menuju node kerudung seperti ini :

Gambar 2.27 Geser Node Object Wajah Ke Node Object Kerudung

Lepas klik setelah node bertemu

Gambar 2.28 Hasil Gabungan Object Kerudung dan Wajah
Lalu kreasikan ide sahabat agar foto tampak lebih menarik seperti menambah background,text, atau ornament lain.
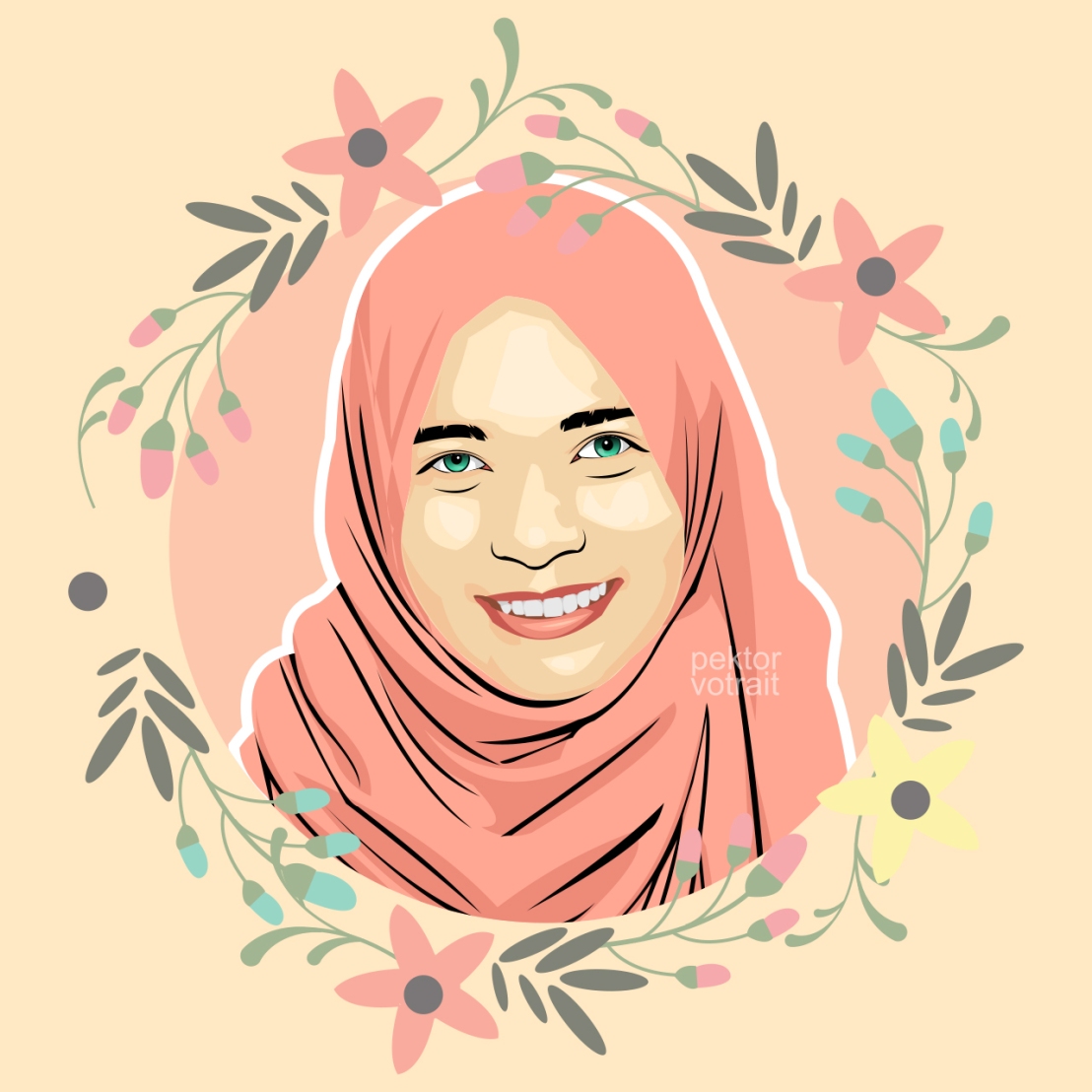
Berikut tampilan akhir kami :
 Terimakasih untuk sahabat yang telah membaca Tutorial Mengubah Foto Menjadi Vektor Kartun ini, maaf masih banyak kekurangan kami dalam menyampaikan tutorial ini.
Terimakasih untuk sahabat yang telah membaca Tutorial Mengubah Foto Menjadi Vektor Kartun ini, maaf masih banyak kekurangan kami dalam menyampaikan tutorial ini.




Post a Comment